- A Quick Overview - I just bought a cricut! Now what?
- Supplies To Buy - I just bought a cricut! What else should I buy to use with it?
- Vinyl - Which Vinyl Do I Need, And Where To Buy It
- Pens (Markers) - Alternative Pens & Markers that work w/ no adapter needed.
- Fonts - How to download & install fonts to use in Design Space
- Fonts - Where To Find Free Fonts
- SVGS - How To Download & Use Free SVGS In Design Space
- SVGS - Where To Find Free SVGS by theme
- Facebook Group For This Page - Come ask your questions, share your projects, and find so, so many free svgs, here - Cricut Tips, Tutorials, & Free SVGS
An Index Of Cricut Resources & How To's
My Font Categories

The first step in organizing my fonts was to create my own categories. These do not need to make sense to anyone else, they are strictly for my own reference. They may not technically be the correct description of the font. That doesn't matter. This step of the organizing process is all about how I see the fonts. Because I may not be able to find them if I have to remember terms like serif. :-) Your categories may be completely different! Think about what works for you. I'm including a break down of my categories, along with visuals of some of the fonts I have in each category, below.
Each category gets its own folder. I don't hesitate to put the same font in more than one folder - font files are generally pretty small and do not take up much space.
No, I Do Not Install My Fonts For Cricut...
Where To Find Loads Of Free Fonts
Even Ones With Glyphs & Commercial Use Licenses!
|
Where to find free Disney, Harry Potter, Star Wars, and other popular themed, fonts |
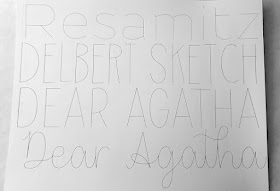
These are the fonts you typically want when cutting text from paper. The pieces will be connected, so no need to save the center of the e, for example |
|
& How To Use Them |
|
|
No Access subscription required |
|
|
|
|
|
|
|
|
[Dingbats work just like svgs!] |
This is an old post - but these are still some of my tried and true favorites |
|
No Character Map Needed Use Keys like { } and ( ) To add the extras Find the free fonts, and cheat sheets
|
Samantha Font Alternatives - Free Fonts With Lots Of Swirls & Glyphs [Character Map Required]
|
|
No Character map needed |
|
|
|
|
|
More than 100 free fonts tested by me, sorted by pen size, that work with the pens, without bubbling, in cricut |
Often free fonts that work with the pens are not truly single line, but rather, fonts that are thin enough to "collapse on themselves" when writing. This is a list of TRUE single line fonts |
|
|
|
|
These fonts work with the pens in cricut, but are not traditional writing fonts They are fun fonts, great for posters |
Options when choosing fonts that work with the pens in cricut |
Cheat Sheet - Font Terms
 A Printable Cheat Sheet Of Font Terms, and a second sheet, showing the difference between using system fonts in Design Space, compared to other programs. |
| Download the Printable from the Facebook Album Here: https://www.facebook.com/fieldsofheathercrafts/photos/a.742157633388904/742157390055595 Here's a more detailed look at what is in the printable: |
|
|
https://fieldsofhether.blogspot.com/2018/01/using-fontlabpad-with-cricut-design.html |
|
|
|
|
|
How To Find & Use Font Glyphs - https://fieldsofhether.blogspot.com/2019/02/how-to-find-use-glyphs-in-fonts.html |
|
|
|
|
|
|
|
|
|
|
|
|
Part Two
==========
How To Manage & Organize All Of Those Great Fonts
- Preview [a list of fonts]
- Characters [a character map]
- Sample [the text I am creating]
- Zoom [a zoomed in view of the item selected on the character map]
- Views - this is how I see my system fonts, which I do not have in any of my groups. All of those Microsoft fonts and fonts installed with various programs by default. Under Views, click on "ungrouped" to see those. If there is something there I REALLY love, I'll copy it from my system font folder into one of my category folders, to back it up.
- Tag Search [a search feature for any tags I add to fonts]
- Groups [the folders of fonts by category that I have added]
- Information [name of the font, who created it, etc]
- Tags [how you add tags to fonts]
So how did I get those options all off to the side, out of the way like that? Well, it's different than in any other program I've ever used, and it can take a little trial and error. It's not difficult, I promise, it's just.. different.