How to Use an SVG Converter
Quick Links:
We are headed to WVTim's geotour kick off in Berkely West Virginia this week-end. This is a geocaching event, geocaching is my husbands favorite hobby. WVTim's gadget caches are his favorite geocaches. It's going to be a fun week-end. But I couldn't let him go in one of the generic geocaching shirt I have made him...
So I went looking for a logo for the event. And since the event has a geocoin, there is a logo! Woohoo! But the only version I found is very small. It's being used on websites to promote the tour, and might be what the official geocaching souvenir will look like in our profile once we complete the tour?
It's not much, but I can work with this. This is how I took one little thumbnail sized logo and converted it to a 11.5 wide t-shirt decal
First, I saved the image to my computer. Then I used the windows snipping tool to crop just the logo.
There are quite a few sites and programs that will do this, but for simple, small, multi color designs like this one, I like pngtosvg best.. You can see a list of alternatives, and examples comparing them, here. For PNGtoSVG, scroll the the bottom of the page and upload your image. (the ads at the top are confusing! Scroll past them.) Then I changed the number of colors to 4. It turned my red piece yellow, but that's ok, I can change it back in design space. If I go to 5 colors, it does not add red, it added a light blue I do not want to show.
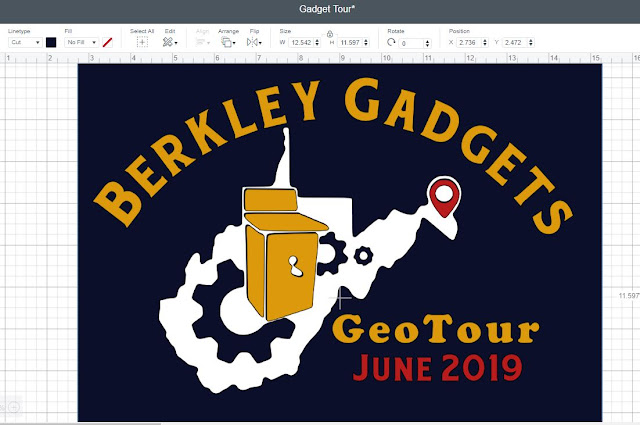
When the svg is generated, download it, then open design space and upload it. This uploaded with a white box around the design - making me think I probably should have taken this down to 3 colors - but that is ok.
In the top right I chose ungroup, then I deleted the white layer. Drag the blue layer to the side, select the yellow layer and duplicate.
Select one of the yellow layers, and on the bottom right, choose contour. Choose "Hide All Contoursl" so that all of the design is light grey. Now select just the two shapes on the far right. You COULD slice this image off , but if you look close at mine, there are extra little lines from the svg conversion. Using contour deletes all of those little extras that I do not want.
Select the second image, repeat the process, but this time only select the pieces of the birdhouse that I wanted. Then I added a dark blue rectangle shape, because I wanted to use a dark blue shirt, and this helps me to see how the colors will look on the shirt. I added my text, and changed the colors a few times....
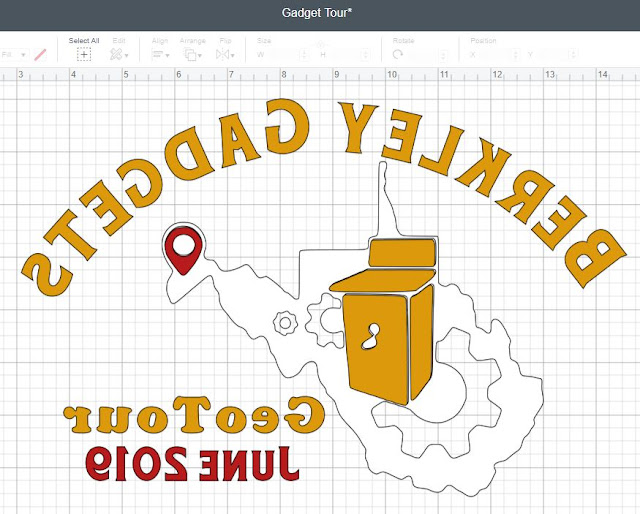
Before making the design, I hide the blue rectangle, and select all of the design and flip horizontal. That's easier for me than remembering to mirror.
That's it! It was pretty quick and easy to do, and I love the way the shirt came out!
==================
Free SVGS For Geocachers


.jpg)








































.jpg)
.jpg)











