I took two images, one a colorful png and one a photograph of my dog, and ran them through a variety of SVG conversion sites and software - scroll down to see the results from each option.
So which is the best? It will completely depend on the photo, and what results you are looking for. My favorite for converting the photo was Adobe Capture. My favorite for converting the flag svg was PNGTOSVG.
At the bottom of this post is a list of additional links to try, and more information about the difference between pngs and svgs.
The Original Images:
I needed a png or jpg for this comparison, so I started with this free commercial use file. It comes with an svg, but for this process, I want a png or jpg. At the same time, I wanted to try each option on an actual photograph,, and I chose this one of my dog. I purposefully chose a slightly more difficult photo to work with for these tests, for a better full comparison. The flag is a super simple, clean, starting photo, the photo of Molly is complex low contrast and generally difficult. (Photos in general will always be more difficult to convert then clipart - results will vary greatly)
The Sites & Software
To see how these all work, I'm going to attempt to convert both of the photos above using these sites, and software:
1. Inkscape (software)
Inkscape is a program you download to your computer. It's a very popular option for cricut users. I have moderate experience with graphics software, as a photographer, but this is very different then what I am used to, and very much out of my comfort zone.
Download Inkscape here
I suggest looking at a tutorial, but I made myself a cliff notes version to remember what to do:
- path/trace bitmap
- Select Colors/ Uncheck Smooth/Check Remove Background/Scan double the number of colors in image, but 8-10 scans is optimal
- update
- Move bitmap copy and delete original
- Choose object/ungroup
Full disclosure, the first two times I tried this, I deleted the svg instead of the bitmap, and then thought it didn't work, because it didn't ungroup. I reread the tutorial again, realized my error, and ended up with this:
Ok, so I didn't need 8 scans for a 3 color (two really, if you don't count the white) image.
At 3 scans, I got this:
While that would work, if I would not really like having the red behind the blue for the stars - I'd try to contour that out when I uploaded it to design space, if I was using this. But to be fair, the original svg that I downloaded for this included 3 layers - red, white, and blue would be layered in the original design.
Original downloaded svg
For my second image, I ended up with 7 shadow images in varying colors, and one almost sketch of Molly. This is actually better than I expected.
If I used a background eraser on this photo before I uploaded it, I could eliminate a lot of the black specks around her. I like the Background Eraser App on Android, it's quick and easy to use.
2. SVG Creator (Website)
After straining my attention span to use inkscape, this site brought me such joy! Upload image, click button.
But what I gained in ease of use, I lost in quality. Instead of layers of color, I got a black and white outline. There are times this could be useful though!
This is what the above created svg looks like when uploaded to Design Space:
It's a LOT of stray pieces.. which could be welded, but there are no layers of color here. All I could do is change the colors of the lines, I could not fill in the spaces with color to cut.
I think that if I erased the background of this image, and used a graphics program to increase the contrast, I could get even better results here. It's not as good as the inkscape version, but it isn't too bad...
3.PicSVG
Pic SVG has a very basic site, fairly clean and simple. The results on the flag were a basic outline.
The Results for Molly however, were really good. There are two small option bars at the top, and I could quickly toggle through and see what the results of the different options were. It basically did the work of a graphics program creating a sketch image of the photo - and it did it quickly, with a variety of options to choose from. I was impressed.
4. Convertio
https://convertio.co/jpg-svg/
Convertio gave me an option to install a chrome extension, and it also allowed me to upload and convert more than one image at once. There was no web preview of my results, I downloaded my new svgs in a zip file.
While I wouldn't use this for the flag image, it has promise for a photo. Molly is all blacked out here, but she's a dark black dog, details are often lost. Running this through a graphics program to "sketch" her image first would likely give me very good results here.
(This is a screenshot of the thumbnails of the svgs I downloaded. If you do not see preview thumbnails of your svgs, go here - this extension makes sorting your svg files SO much easier!)
5. Image Vectorizer
https://www.vectorizer.io/
Their output screen is impressive!
This is the output screen for the photo of Molly. I didn't bother downloading this and uploading it to Design Space, because if the flag was enough to give me the "whoa that is a large project" warning from design space, I cannot image what this would do. If I wanted to use this site for this photo, first I would erase the background, then I would run it through a graphics program that would change it to a pencil sketch, THEN I would upload it here.
Overall, this site has been the most impressive so far. Incredibly easy to use. Good results.
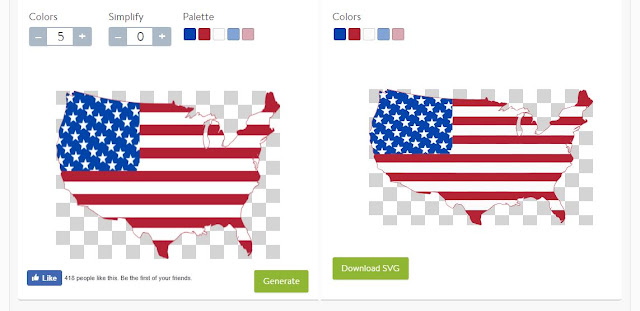
6. PNG To SVG
The ads on this site can be a bit confusing at first. Scroll down to the green dotted box, THAT is where you upload your file.
Once you find the correct upload, this is the best online software. Simple, but with a few basic options -and excellent results!
When uploaded to design space, this is my favorite. I like this better than the original svg that came in the file, because there will be no red layer behind the blue. There are two "extra" layers of random lines that I would delete, and then I could delete the while layer, if this was going on a white shirt, as well, leaving me with a very nice, crisp, blue and red design. I could have played more with the colors and simplify options before rendering too.
For this one I did play with the options a bit. Choosing 4 colors, and simplifying by 2, it rendered a really nice version of this photo!
When uploading the photo of Molly, it was 4 layers (Remember, i changed it to 4 colors before hitting the convert button) and the results are the best I've seen from these sites. I'm impressed that it managed to keep so much detail in her dark little face!
7. Free Online Converter
8. Image Online Convert
Image online converter has a list of options you can configure before converting. I did not mess with those options for this comparison. There were a variety of download options, including the ability to go back and "tweak" the settings in the options and convert again.
There is no web preview.
Thumbnail view of the svgs
I'm a broken record on these photo results.. but again, if I edited this photo in graphics software first, I would get a better result here.
When uploaded to design space, the flag is one image, not pieces. So no ability to layer colors, but it is by far the crispiest, smoothest, rendering of this image that I have seen from any of the website converters.
9. Adobe Capture (android app)
Adobe capture is for sketching, so I did not bother with the flag for this comparison.
A screenshot of my results. I could move the slider bar to change the results...
These save as an svg.
10. Imaengine
- Imaengine (Apple App )
I do not use apple products, but someone read this post and kindly ran Molly's photo through Imaengine for a comparison.
Vector Magic - NOT FREE
Once I uploaded my image and it processed, I was given these options:
This was the output screen - without being able to download, I couldn't see how it truly compares, so I really can't answer if it's worth the fee or not. I wasn't willing to pay to test it out.
==================
Quick Links
- inkscape (software download)
- Background Eraser App (android app)
- Convertio
- SVG Creator (Website)
- PNG To SVG (Website)
- PicSVG (Website)
- Image Vectorizer (Website)
- Online Converter (Website)
- Image Online Convert (Website)
- Vector Magic (Website or download - NOT FREE)
- Adobe Capture (Android App)
- How To see Thumbnail Previews of Your SVG Images
- I Give Up - Just Show Me Where To Find The FREE SVGS - no converter needed
- A Website that Converts Studio Files to SVG Files (I didn't try this, just came across it while making this list)
- How to Convert simple free clipart when uploading to design space (using the wand to clean up an image)
Apple Options
- Imaengine (Apple App )
- Image Converter (Apple App)
=====================
What is an SVG?
SVG stands for Scalable Vector Graphic. It will come with each color as it's own "layer", and it can be made very large, or very small, without distorting.
If you upload a jpg or png to design space, it will upload as a one layer image. When you tell it to cut, it only knows to cut around the outside. When you upload an svg, each color is it's own layer, and the software knows to cut each layer separately.
The More Detailed Explanation:
"File formats ending in .png are raster graphics, meaning they’re made entirely of individual colored boxes known as pixels. Graphics made of pixels are static and set at a specific size. The more you zoom in on them or try to enlarge them, the more visible the individual pixels become.
Vector graphics (unlike raster graphics) are not made of pixels; they’re made of mathematical formulas that dictate all of the properties of a graphic on an X and Y axis. Since these formulas are far more dynamic than a series of static boxes, vector formats (like SVG) offer many more benefits, like being fully editable with vector graphics software, and having the ability to enlarge them infinitely without quality loss."
Read the entire article here - it's very informative - https://logosbynick.com/inkscape-convert-png-to-svg/
There are SO many free svgs out there. You can be busy with your cricut every day for many years, without ever needing to make your own svg.
And, to discourage your further, let me quote Logos by Nick again-
"A question commonly asked by newcomers is how they can use Inkscape to convert PNG to SVG format. This is sort of like trying to turn an omelette back into an egg — the order of operations is backwards. SVG files are what’s used to generate PNG images...."
SVG stands for Scalable Vector Graphic. It will come with each color as it's own "layer", and it can be made very large, or very small, without distorting.
If you upload a jpg or png to design space, it will upload as a one layer image. When you tell it to cut, it only knows to cut around the outside. When you upload an svg, each color is it's own layer, and the software knows to cut each layer separately.
The More Detailed Explanation:
"File formats ending in .png are raster graphics, meaning they’re made entirely of individual colored boxes known as pixels. Graphics made of pixels are static and set at a specific size. The more you zoom in on them or try to enlarge them, the more visible the individual pixels become.
Vector graphics (unlike raster graphics) are not made of pixels; they’re made of mathematical formulas that dictate all of the properties of a graphic on an X and Y axis. Since these formulas are far more dynamic than a series of static boxes, vector formats (like SVG) offer many more benefits, like being fully editable with vector graphics software, and having the ability to enlarge them infinitely without quality loss."
Read the entire article here - it's very informative - https://logosbynick.com/inkscape-convert-png-to-svg/
There are SO many free svgs out there. You can be busy with your cricut every day for many years, without ever needing to make your own svg.
And, to discourage your further, let me quote Logos by Nick again-
"A question commonly asked by newcomers is how they can use Inkscape to convert PNG to SVG format. This is sort of like trying to turn an omelette back into an egg — the order of operations is backwards. SVG files are what’s used to generate PNG images...."



































Opinion on convertio?
ReplyDeleteIt's listed above as #4 - although that's not in order of how I liked them, only the order of how I tried them. With the photos I used, it did not do well at all and would probably not be my first choice to use.
DeleteThanks for your effort testing these. I have several of these sites saved already, but you tested a few I didn't know about. How do these results compare to what you get using the upload/trace in Cricut Design Space to convert from raster to a cut file?
ReplyDeleteI do not fully understand trace - I think that is more of a Silhouette feature? But to upload and clean up simple clipart in design space, here is a step by step - https://fieldsofhether.blogspot.com/2018/12/how-to-convert-simple-free-clipart-to.html It works well enough for simple black and white images - very basic clipart. But it will not separate colors into layers, and it will distort if you try to make it larger or smaller. Sometimes it is perfect for what I need, other times, not so much. :-)
DeleteI love the awesomeness of the puppy svg!!! Is it possible to use Adobe Capture on my laptop?
ReplyDeleteI'm not certain, but I don't think so. :-(
DeleteThank you, Heather. What program would you recommend for laptops?
DeleteThis comment has been removed by the author.
ReplyDeleteThank you thank you thank you
ReplyDeleteinstall the background remover app and remove background of pictures.
ReplyDeleteThanks for sharing.
ReplyDeleteThis is the nice work
ReplyDeleteNice post I have learned a lot throughout this blog thanks for sharing keep it up.
ReplyDeletePlease take a look at this tool
ReplyDeletehttps://vectorizer.com
I very much enjoyed this blog. It's an informative topic. It helps me very much to solve some problems. Its ideas are so fantastic.
ReplyDeleteGreat article! Thanks for sharing this valuable information with us. Keep up the splendid work!
ReplyDelete